ちょっとしたポイントを押さえて無駄な時間を減らしていこう!!
ブログでのアフィリエイトについて右も左もわかっていないが色々と調べながら前回の記事を書いてみた。簡単なHTMLはわかっているし大丈夫だろうとタカをくくって作業をスタートしたのだが思いのほか苦戦した。HTML直打ちでのHP制作業務経験もあるから何とかなるだろうと気楽に始めたのだがテキストエディターでの編集経験しかなかったのでWordPressの扱いに苦戦する事となった。他にもハマった部分があったので数回に分けてハマりそうなパターンとその対策を説明していきたいと思います。普通にWordPressやブログ用のCMSサイトを利用している方々は苦労しないと思いますが誰かの参考になる事もあるかと思い記事にしておきます。
注:私の作業環境はMacBookなので操作説明はMacでのものになります。Windowsユーザーの方はコマンドはコントロール等々・・・他のソフト同様に定番の読み替えで操作していただければ大丈夫だと思いますが現在検証できる環境ではないので確実ではございません。悪しからずご了承ください。
改行は大きく3パターンある
1 まず文章の改行ルール
・ダダ打ちで長文を書けばブラウザの機能で折り返される。しかし意図して改行したい時にエンターを押すとブロックというものが出てきて結構な間隔が空いてしまう。これはなんなんだとしばらく途方に暮れてしまいました。
解決策:シフト&エンターで通常の改行ができた。エンターだけを押すとブロックができる。
POINT:ここでブロックの構成を理解しておくと良いです。本文のスペースはブロックという箱の単位で文章や図の配置や属性などが指定されていて構成されています。エンターを押してブロックを追加した時にブロックの右端に+マークが出現します。その+をクリックすると色々な属性を指定する事ができます。またブロック内でカラムやリストなどを作成する事も可能です。
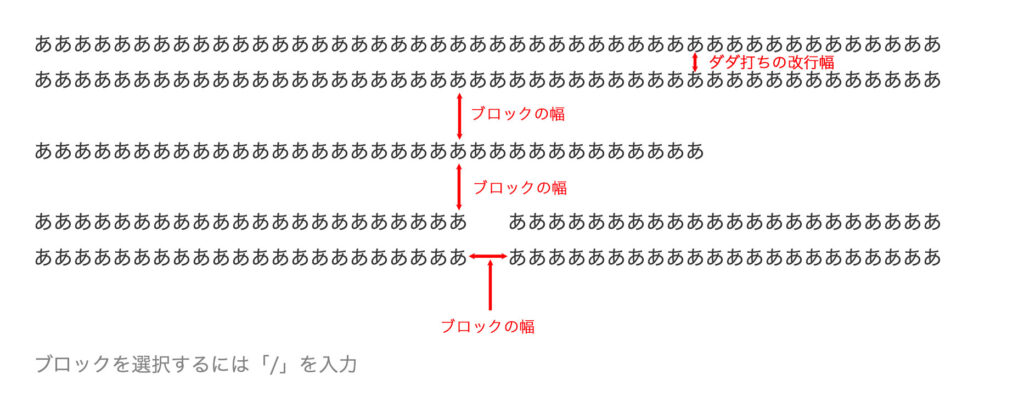
改行とブロックの間隔差(サンプル)
※下の2行は左右をカラムで50:50に分けたものです。

・ということで3つの改行パターンを使い分けてブログの文章を構成していく事になります。他にも覚えたら追記していきたいと思います。
恐らく純粋な改行とブロックでの改行はHTMLのpとbrの差かな?というわけでこれらをうまく使い分けて読みやすい構成にしていくと言う事ですね。
アフィリエイトのキモである広告バナーの設置にも苦労したので次回はその件について紹介したいと思います。


